Diseño de Emails en Marketo: Creación de Correos Profesionales y Responsive
Resumen
Diseñar correos electrónicos profesionales en Marketo requiere un equilibrio entre personalización, coherencia de marca y capacidad de respuesta. A diferencia de los correos HTML tradicionales, Marketo ofrece:
- Plantillas modulares para facilitar la actualización de contenido.
- Variables personalizadas para una estilización más sencilla.
- Restricciones de marca para garantizar la coherencia.
- Diseño "mobile-first" para optimizar la experiencia del usuario.
En esta guía, aprenderás a crear correos electrónicos de alto rendimiento y adaptables en Marketo, evitar errores comunes y garantizar la compatibilidad en múltiples clientes de correo (incluyendo Outlook y el Modo Oscuro).
- 1. Diferencias entre el HTML Tradicional y las Plantillas de Email en Marketo
- 2. Estructura de una Plantilla de Email en Marketo: Mejores Prácticas
- 3. Uso de Fuentes Personalizadas en Marketo: Archivos WOFF y Google Fonts
- 4. Garantizando la Coherencia de Marca en los Emails
- 5. Pruebas y Validación: Litmus, Email on Acid y Mejores Prácticas
- 6. Optimización para Modo Oscuro
- 7. Compatibilidad con Outlook: Solución a Problemas Comunes
- 8. Estrategia de CTAs: Menos es Más
- 9. Conclusión: Optimizando para el Éxito
El desarrollo de correos en Marketo sigue las reglas estándar de HTML y CSS, pero con algunas diferencias clave: Las plantillas de Marketo emplean un diseño modular, permitiendo a los usuarios actualizar texto, imágenes y colores sin alterar la estructura. Ejemplo: En lugar de editar estilos manualmente, Marketo permite el uso de variables personalizadas para simplificar cambios. A diferencia de la codificación tradicional de emails, Marketo requiere un enfoque basado en plantillas, lo que implica que todos los correos deben partir de una plantilla existente. Esto garantiza: Una plantilla de email bien estructurada en Marketo mejora la escalabilidad y la facilidad de uso. Pro tip: Mantén los diseños simples. Si bien se recomienda el uso de fuentes seguras para la web, en Marketo puedes emplear fuentes personalizadas mediante: Si tu marca requiere una fuente específica, puedes subir el archivo Ejemplo de código con fuentes personalizadas en Marketo: Si prefieres Google Fonts, basta con enlazar la biblioteca de fuentes. Ejemplo de código con Google Fonts: Pro tip: Define siempre fuentes de respaldo (ej., Arial, Helvetica) para evitar problemas de visualización. Para mantener la identidad visual, Marketo permite aplicar restricciones de marca: Pro tip: Usar variables editables facilita la personalización sin comprometer el diseño. Antes de enviar un email, siempre prueba su rendimiento en distintos dispositivos y clientes de correo. Dado el aumento en el uso del Modo Oscuro, es esencial adaptar los diseños de email. Ejemplo de código para modo nocturno: Las versiones antiguas de Outlook usan Microsoft Word para renderizar correos, lo que puede generar problemas de visualización. Los CTAs deben destacar sin saturar el correo. Pro tip: El tamaño ideal de un CTA para dispositivos móviles es de 44px de altura para una mejor usabilidad. Un email bien diseñado en Marketo debe ser: Siguiendo estas mejores prácticas, tus emails en Marketo serán de alto rendimiento, fiables y fáciles de usar.Diferencias entre el HTML Tradicional y las Plantillas de Email en Marketo
Módulos Editables
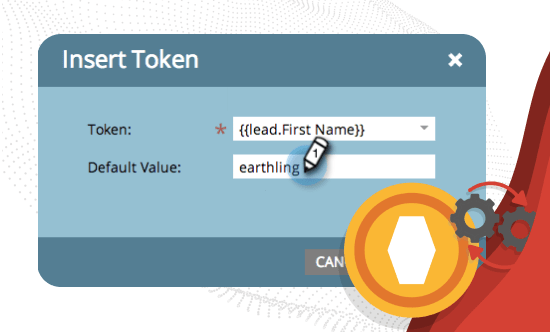
Un módulo de encabezado puede bloquear el logotipo de la marca y permitir la edición de texto, asegurando coherencia sin perder flexibilidad.Variables Personalizadas para una Fácil Personalización
Enfoque Basado en Plantillas
Estructura de una Plantilla de Email en Marketo: Mejores Prácticas
Elementos Clave de una Plantilla en Marketo
Los diseños complejos suelen romperse en dispositivos móviles, afectando la legibilidad y la conversión. Opta por estructuras de una sola columna para mejorar la adaptabilidad.
Uso de Fuentes Personalizadas en Marketo: Archivos WOFF y Google Fonts
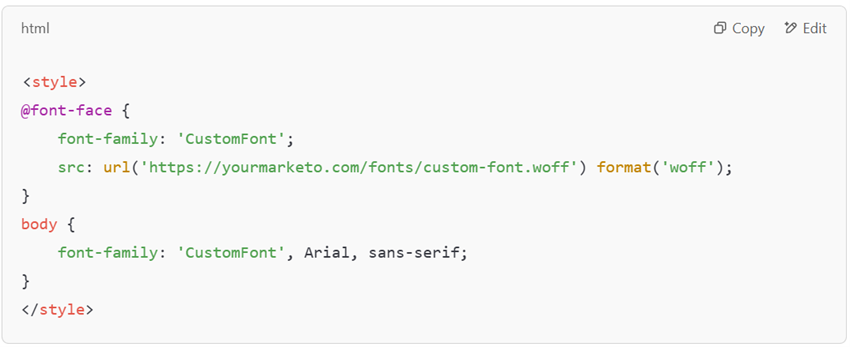
Carga de un Archivo WOFF en Marketo
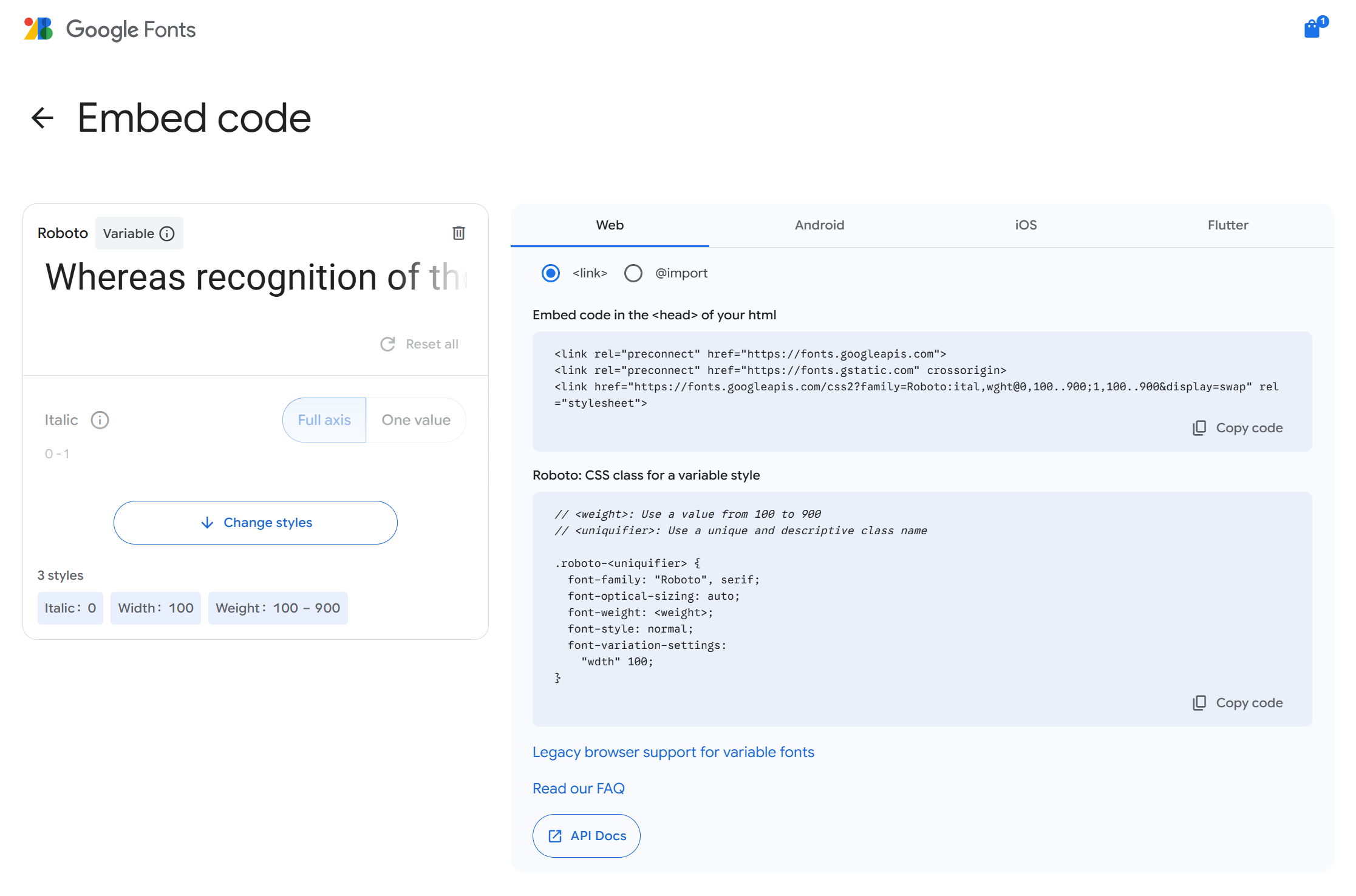
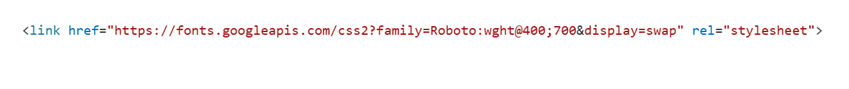
.woff a Marketo y referenciarlo en la sección .Uso de Google Fonts en Marketo
Garantizando la Coherencia de Marca en los Emails
Pruebas y Validación: Litmus, Email on Acid y Mejores Prácticas
Mejores Herramientas de Pruebas para Email
Lista de Verificación para Pruebas
Optimización para Modo Oscuro
Mejores Prácticas para Modo Oscuro
prefers-color-scheme.
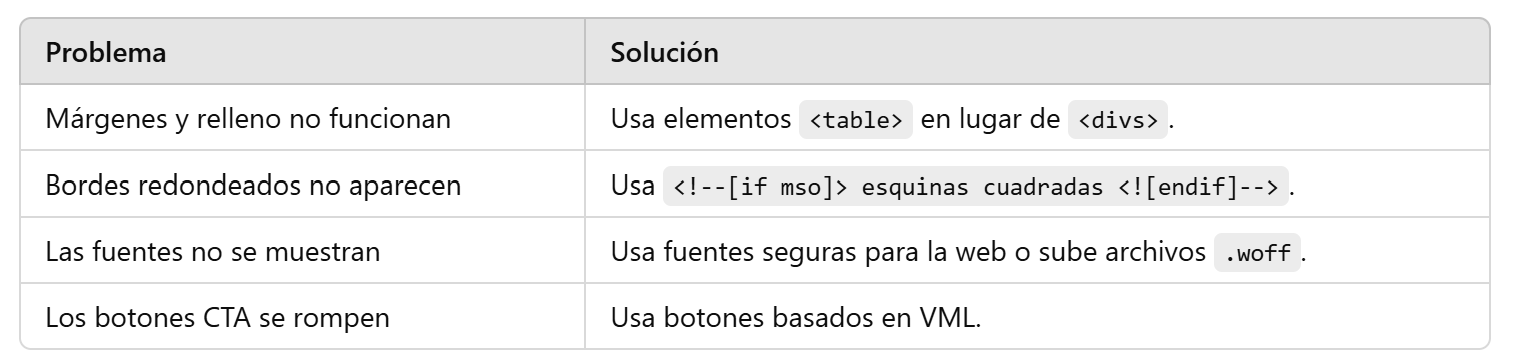
Compatibilidad con Outlook: Solución a Problemas Comunes
Estrategia de CTAs: Menos es Más
Conclusión: Optimizando para el Éxito
REGÍSTRATE A NUESTRA NEWSLETTER
Consultora de Marketing Automation
Valentina inició su trayectoria profesional como Analista en Diseño Digital, donde descubrió su pasión por el maquetado web y se especializó en HTML y CSS, llegando a impartir clases sobre el tema. Posteriormente, amplió sus conocimientos en programación con cursos de JavaScript y Full Stack. En busca de nuevos desafíos, descubrió el apasionante mundo del Marketing Automation, donde hoy se desempeña como Consultora y Marketo Expert Certificada, ayudando a empresas a optimizar sus estrategias a través de la automatización.